I know I am such a fan girl, even of the hard-copy-physical-media magazine.
But, I think this is how a text-rich magazine is translated smartly to web.

It retains the strengths of a text content-rich magazine, plus the way they structured the information, and how to navigate through it, is just practical.
It prepares for and takes advantage of the strengths of web.
On paper or print, a large part of the ease is just being able to randomly flip-through.
I just realized now that I can go through and enjoy an entire magazine without even reading the table of contents.
Not the same for a web experience – people won’t click on things that they don’t feel will have something interesting “behind” it.
Now, that makes it hard because that means every single piece of content you have has to have an enticing way of being found.
Be it through a text link, an engaging image or a meaningful description.
But, what the web has, that print doesn’t, is adaptability (according to your personal taste). It can allow you to explore a single set of information using multiple systems of navigation – going through something the way you’d find interesting.
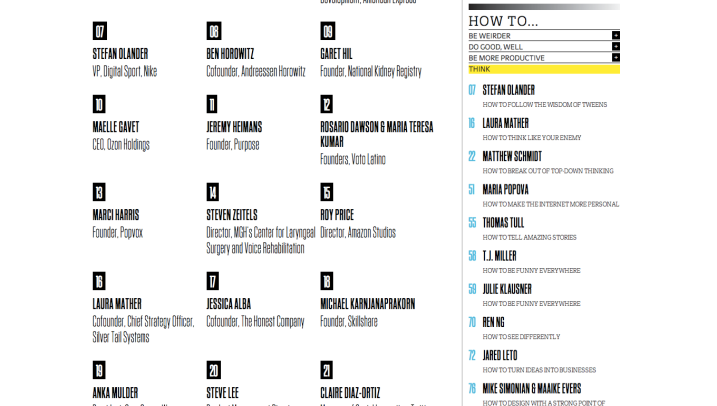
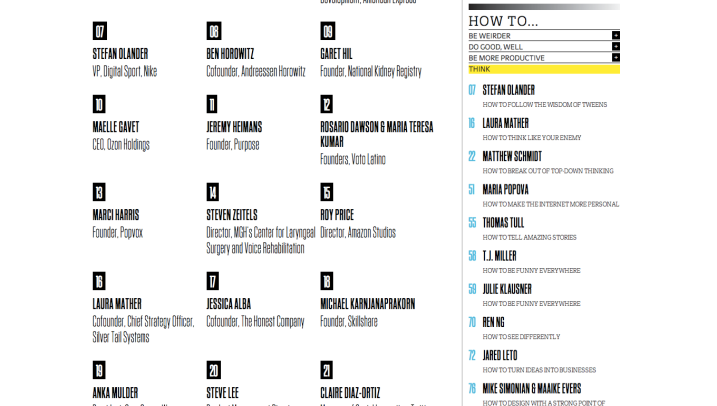
And, that’s what Fast Company did for their 100 Most Creative People in Business 2012 issue.
The design team for the feature, who I’d like to name and laud if I could (I’ll try to find them), decided to have two ways of wading through the content.
You can either go through:
1) a countdown-type, names-in-order of “creativity” list (similar to the magazine),
2) or through a skill-centered path, where you go through the articles according to what advice or skill sets you want to work on.
The skill-groups are cute, too:
Be Weirder
Do Good, Well
Be More Productive
Think
Rethink
Sell
Lead
See, relevant and concise.
The entries themselves also follow the little guidelines I see on the usability sites, and they help.
Bulleted lists, highlighted text, one-paragraph nuggets of content; relevant hyperlinks.
If they had used the exact same format from the magazine, it would have been so much harder and less interesting to go through.

I think I actually like the information architecture more than the list itself haha. I shall just leave a comment on their page. Yay, Fast Company!
[Sorry for the really long image, I screengrabbed the entire page.]